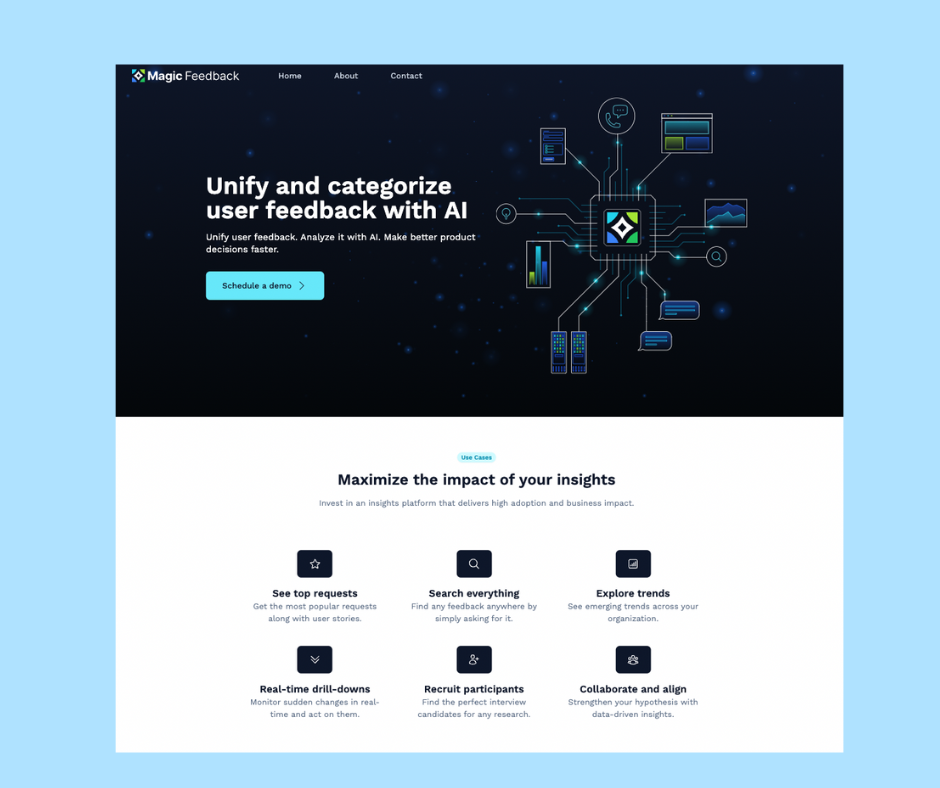
Magic Feedback
Magic Feedback is a commercial website developed in React, HTML, and CSS. Responsive design principles were implemented to ensure an optimal user experience across various devices as well as a SEO friendly website, optimizing the website's visibility on search engines. In addition to creating a visually appealing and user-friendly interface, the development process involved optimizing the website's performance through efficient coding practices and leveraging React's virtual DOM for faster rendering.
View Magic Feedback

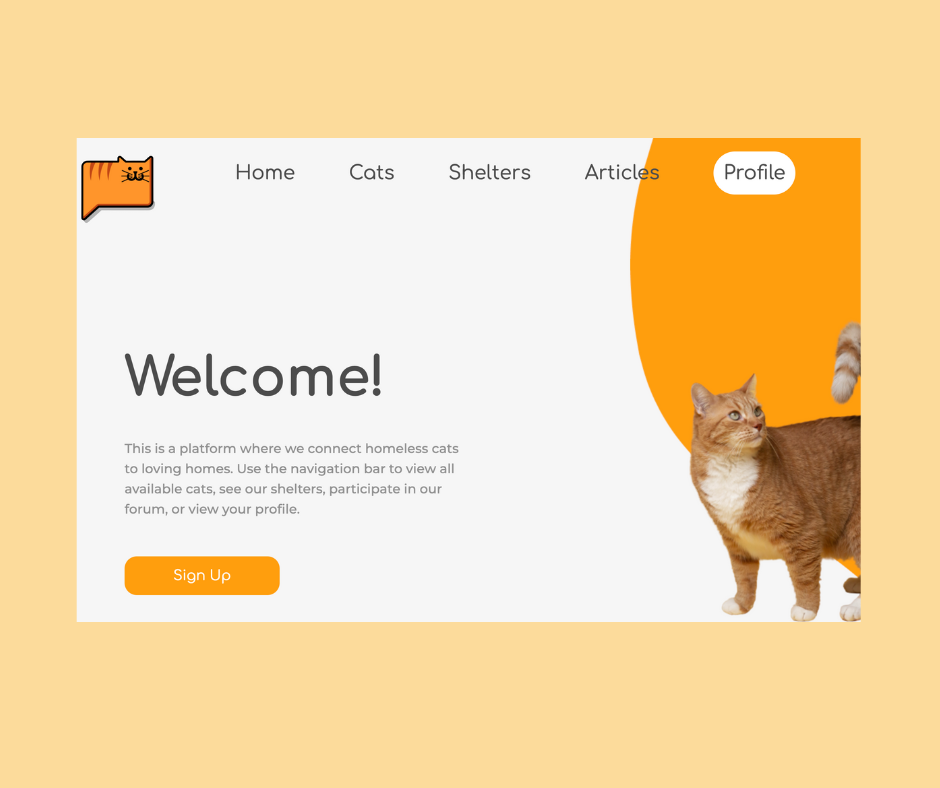
Purrfect pawtners
A MERN app that connects homeless cats with loving homes where they can find companionship. This project was designed with REST API, in backend was used NodeJS, Express to create the API server and the routes, Mongoose to create the data models and CRUD actions were implemented for the user profile, the stories as well as for the homes. On the frontend side ReactJS was used. Utiling all the above, we have an app that the user has the possibility to adopt or offer for adoption a cat, but also share their funny stories.
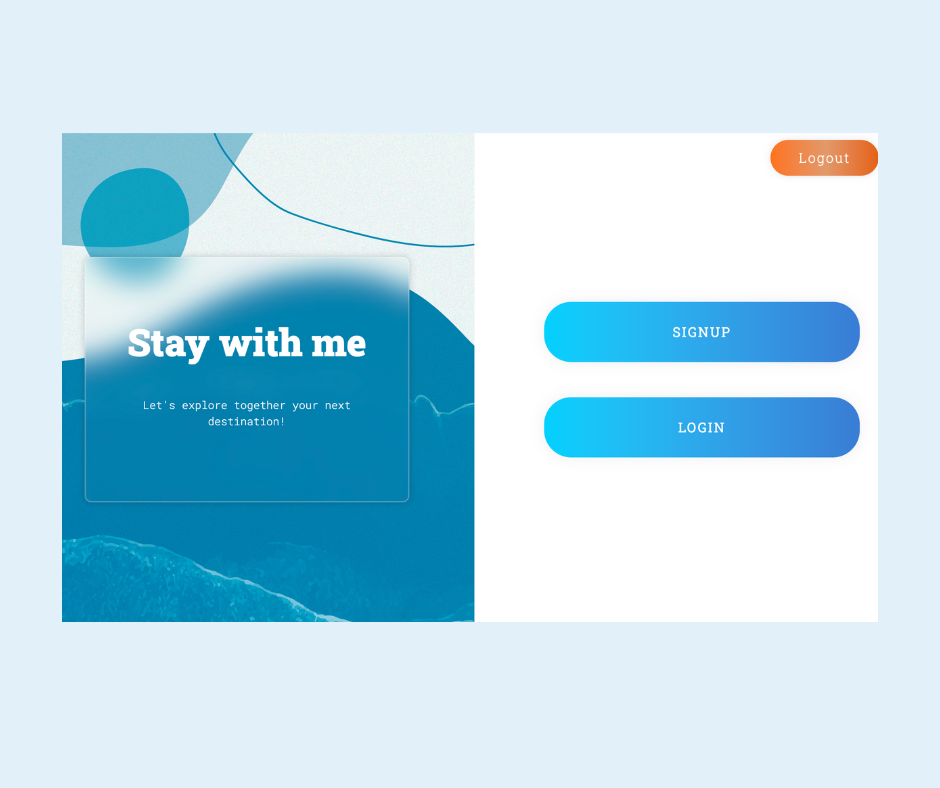
View Purrfect pawtnersStay with me
Stay with me is a website where the user can reserve their dream hotel. The site uses routes for letting the user have authorized access, search for their desired destination and book one of the available hotels. The site connects to a local database and provides some options to the user. The user can delete or update their reservation if needed too. Views were also used for the layout of the pages and three models were created in total.
View Stay with me

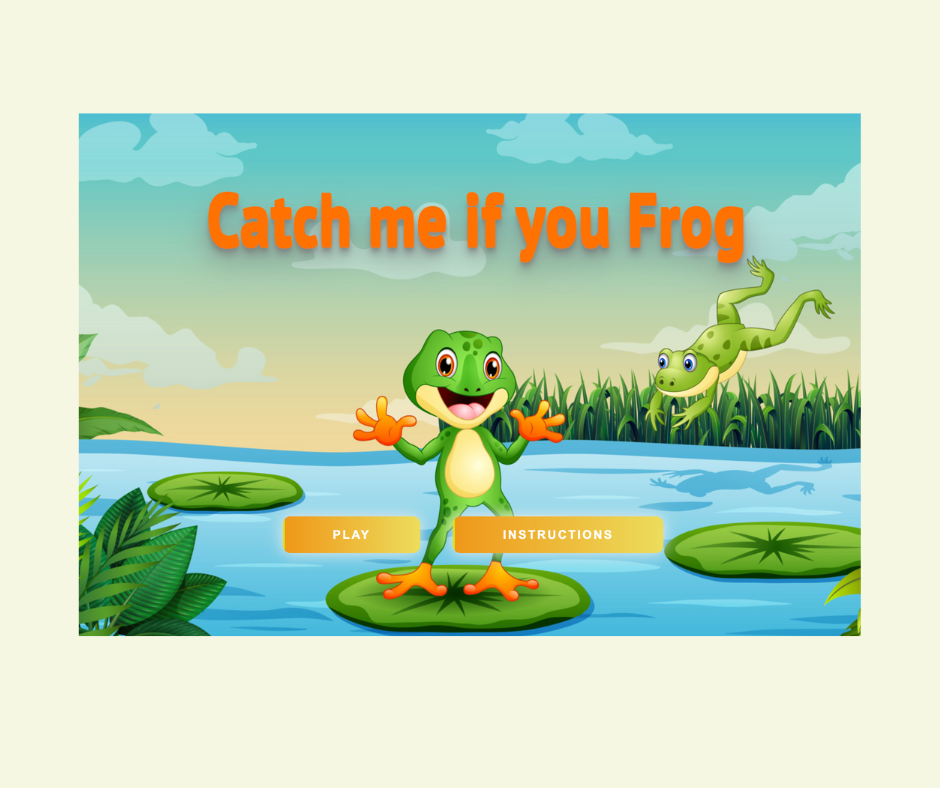
Catch me if you Frog
A joyful and fun game designed in JS in a single HTML page. Froggy has to eat as many flies as possible in a limited amount of time. The amount of flies or points are being claculated during the game, so the player tracks the progress. The game uses DOM Manipulation and JS Classes for the states transitions of the game: the start screen, the game screen and the gameover/restart screen as well as to calculate the points.
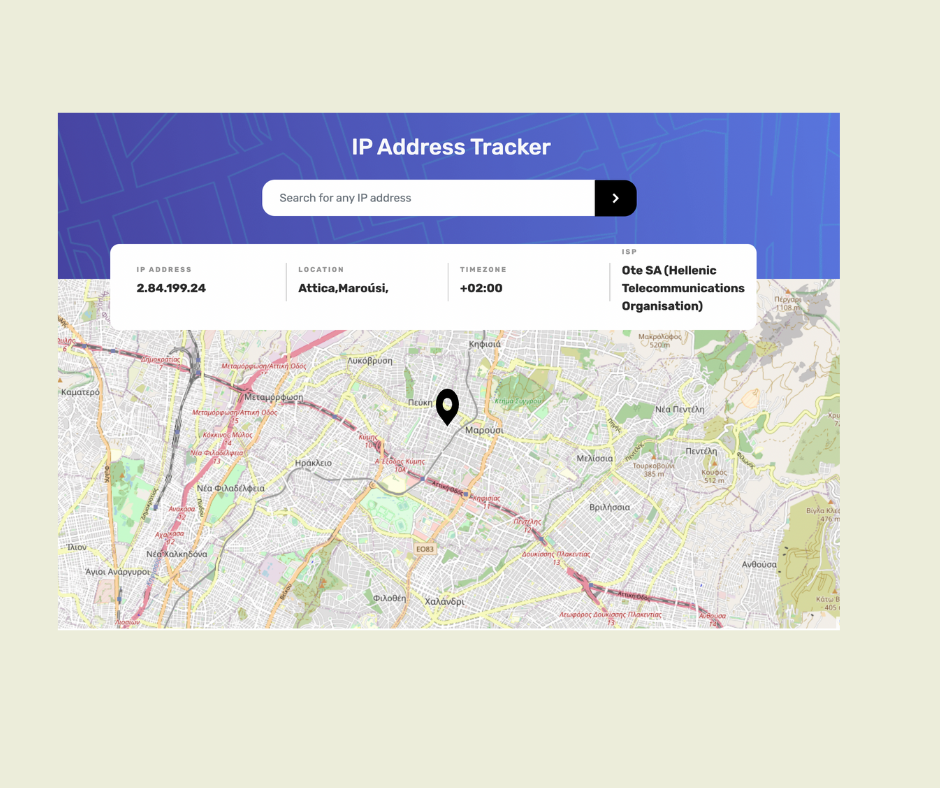
View Catch me if you FrogIP Address Tracker
This app was challneged by Frontend Mentor. The user can track the IP address and get in real time the IP location, and some key information, as well as their own IP Address on the map on the initial page load. For creating this app, two separate APIs were used, LeafletJS for generating the map and IP Geolocation API by IPify for getting the IP address locations.
View IP Address Tracker App

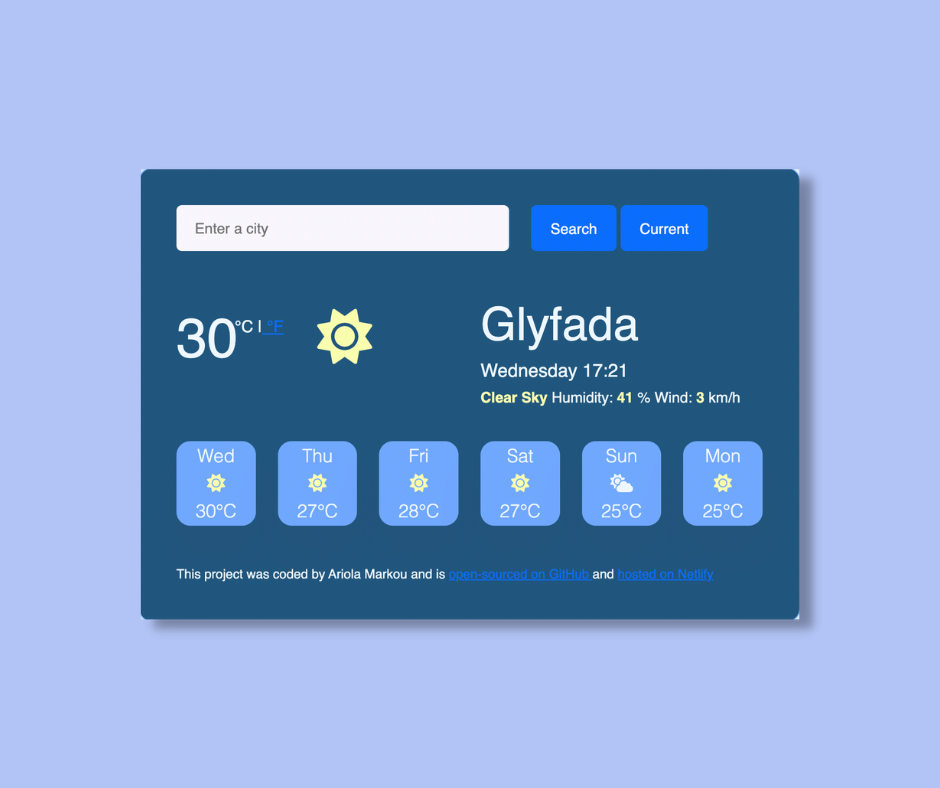
Weather Forecast - React JS
Based on various weather search sites, this application is designed in React JS. It uses Bootstrap library to achieve responsiveness, and axios to provide live data from Open Weather. It makes use of react events, states, form, react animated icons and API integration. Utilizing all the above we have weather conditions in real time and the weather forecast for the next 5 days.
View Weather Forecast AppWeather Forecast - Javascript
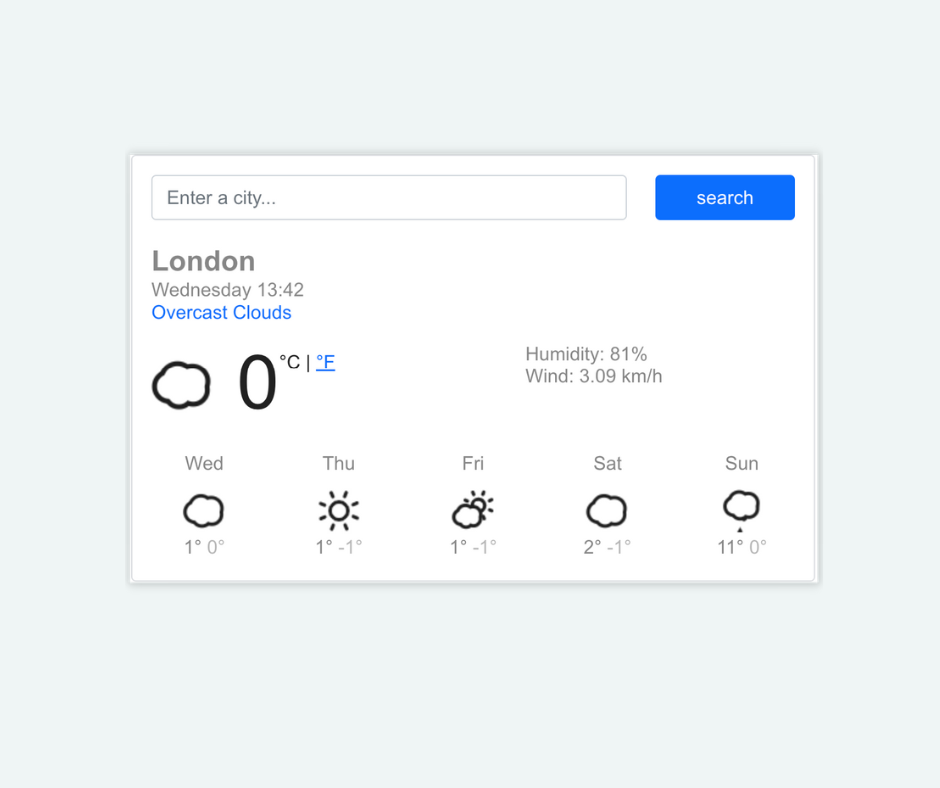
An alternative weather search application that is designed in Javascript and HTML. It uses Bootstrap library to achieve responsiveness, and axios to provide live data from Open Weather. Relies on event handling, JS selectors, geolocation and weather API, and Font Awesome library for the weather icons. Utilizing all the above we have the weather conditions in real time for a selected city as well as the current position, and the weather forecast for the next 5 days.
View Weather Forecast App

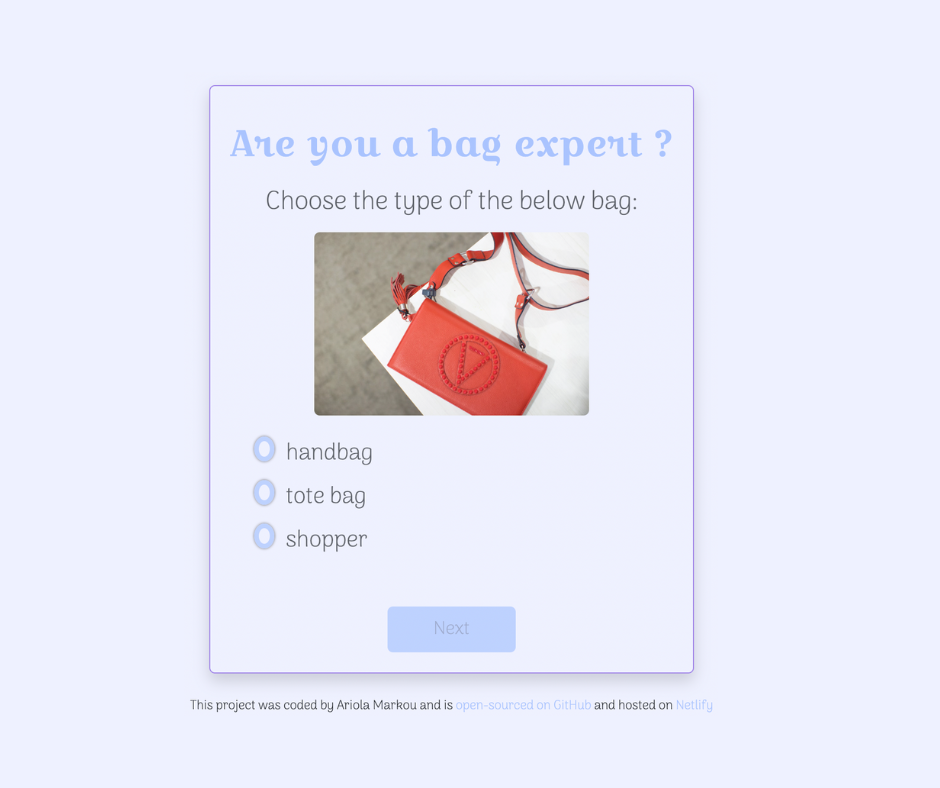
The Bag Game
A quiz made for the user to select the correct type of bag and get the highest score. It is built with React JS and the data is fetched by an array of objects created for this game only. It uses radio buttons, states, and loops for displaying the information and make the app more interactive. We have a joyful game to test the knowledge of bag experty and have fun at the same time.
View Bag Game AppDictionary
An analytical dictionary built with multiple components with React JS. It makes extensive use of react properties and loops, and it uses axios to make API calls. It utilizes the Pexels and the Dictionary API to fetch free data. We get a simple and easy to use dictionary with accurate data including the phonetic, the meanining and photos.
View Dictionary App
This project was coded by Ariola Markou, and is open-sourced.